Thymeleaf教程
Thymeleaf 是一个服务器端 Java 模板引擎,能够处理 HTML、XML、CSS、JAVASCRIPT 等模板文件。Thymeleaf 模板可以直接当作静态原型来使用,它主要目标是为开发者的开发工作流程带来优雅的自然模板,也是 Java 服务器端 HTML5 开发的理想选择。

项目集成Thymeleaf
1.导入依赖
1 | <!-- thymeleaf--> |
2.添加配置
1 | spring.thymeleaf.cache=false #关闭缓存(后面使用devtools进行热更新也要关闭缓存) |
3.在HTML文件中引入名称空间
1 | <html xmlns:th="http://www.thymeleaf.org"> |
1 |
|
Thymeleaf
devtools热部署
Tips:在使用Thymeleaf的时候修改页面我们要频繁的重启项目,非常浪费时间,这时我们可以导入devtools进行热部署
1 | <!--devtools--> |
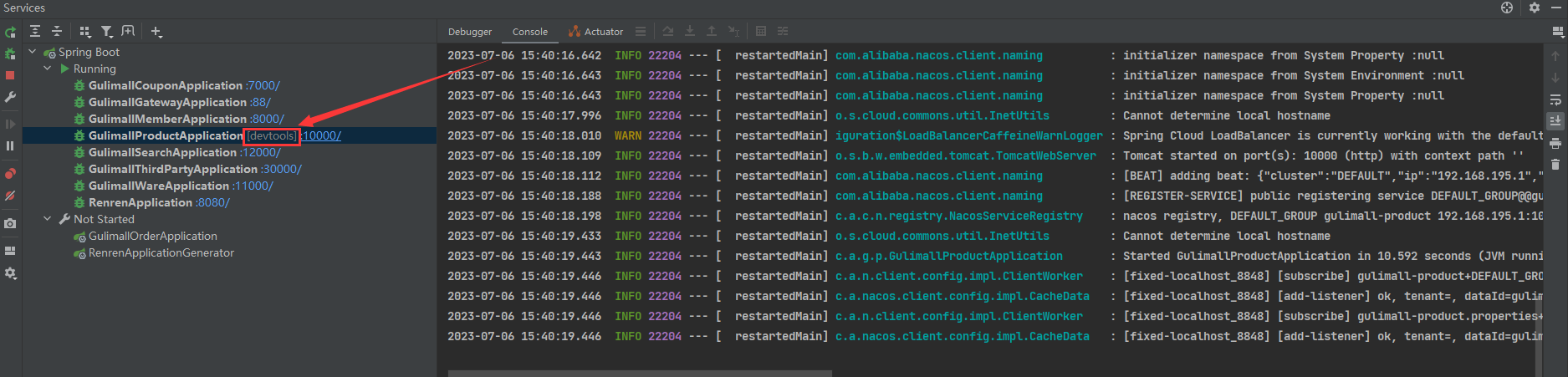
导入之后重启项目,会显示如下的标识

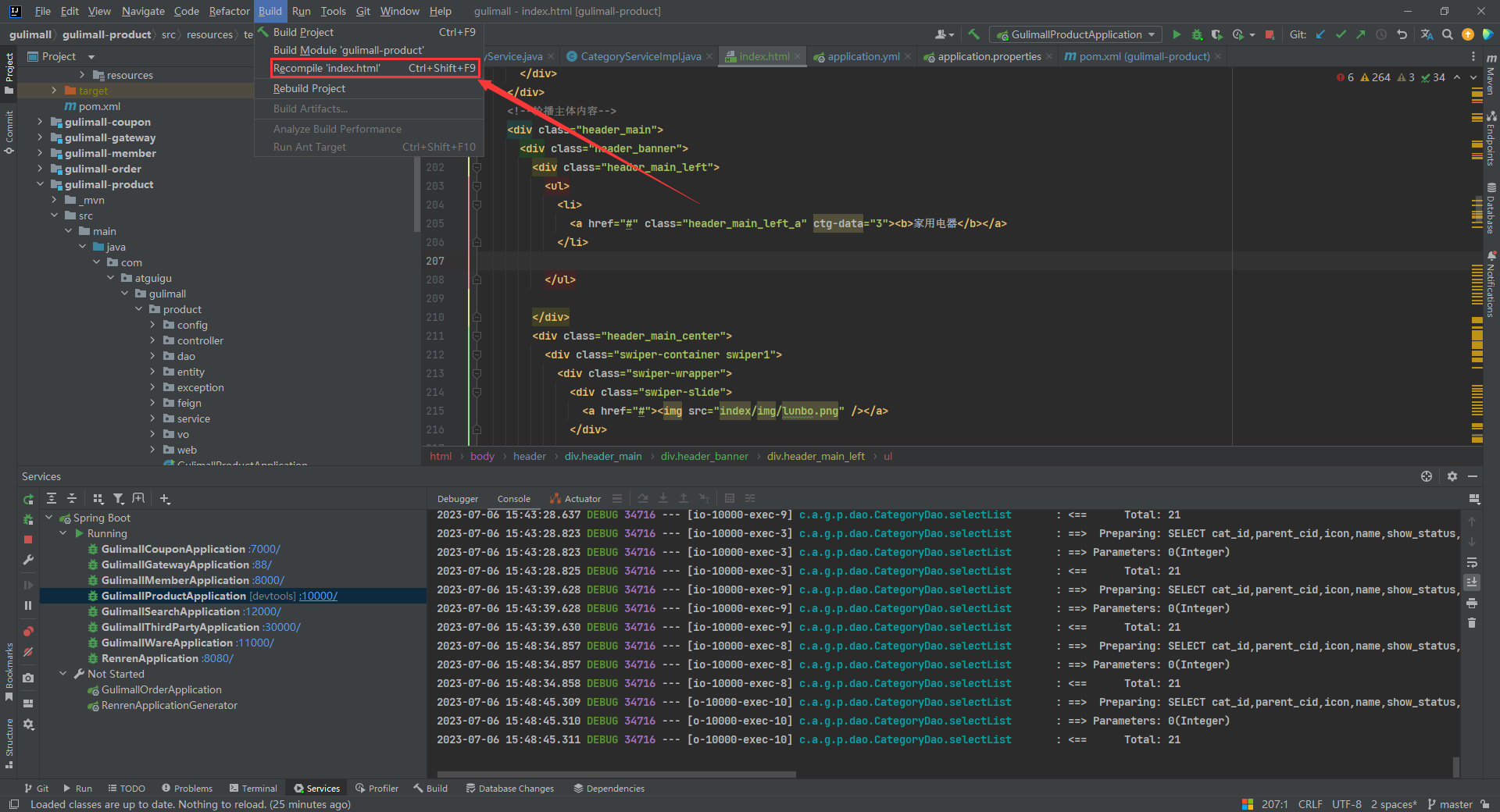
每次修改页面之后,我们只需要在当前文件下重新build一下(Ctrl+Shift+F9),就可以实现热更新

使用文档
英文文档: https://www.thymeleaf.org/doc/tutorials/3.1/usingthymeleaf.html
博客文章: https://fanlychie.github.io/post/thymeleaf.html
中文PDF文档
评论